js修改父元素的样式
发布:艾孟桂
壹、js如何在元素前添加元素如何添加新的元素
1.创建html页面
2运行NativeJS方法,详细代码和注释
4.原生JS方法,详细代码
6.Jquery方式,运行效果
方法/步骤
创建html页面1)打开记事本,输入如下截图所示的html代码2)添加文件另存为以html结尾的文件,例如JsTest.html
运行页面1)保存上一步后,双击该文件,使用默认浏览器运行页面2)如果要使用指定浏览器,右键文件选择【打开方法】->选择任意已安装的浏览器
原生JS方法,详细代码和注释主要用在js方法:父元素。 insertBefore(newelement,targetelement)
原生JS模式,运行效果如下Jquery模式,需要引入jquery文件才能使用。 这里,下载jquery并将其放在Content文件夹中结构如下--Content--jquery-1.11.3.min.js--JsTest.html
Jquery方法,详细代码和相关注释见截图。 主要使用的jquery方法:before(html文本内容就够了)
jquery方法,运行效果如下JSJQUERY
特别说明:上面介绍了如何在元素之前添加元素以及如何添加元素js中的新元素相信大家对于如何在元素前面添加元素以及在js中添加新元素都有了新的认识,希望对你有用。

以上就是关于js修改父元素的样式的全部内容,希望能够帮到您。
版权声明:本文来自用户投稿,不代表【三零有系】立场,本平台所发表的文章、图片属于原权利人所有,因客观原因,或会存在不当使用的情况,非恶意侵犯原权利人相关权益,敬请相关权利人谅解并与我们联系,我们将及时处理,共同维护良好的网络创作环境。
大家都在看
-

php调用接口api的方法
简单获取新浪短网址API接口的方法(附PHP请求示例)新浪短网址API是新浪官方公开的短网址生成接口。它可以缩短长链接地址,生成t.cn格式的短链接。这里介绍一下获取新浪短网址API接口的方法以及接口请求方法。1.在线使用将API地址中的“http://www.baidu.
-

java有哪四个核心技术
这里将介绍四个Java中的核心技术思想,包括Java虚拟机、类装载器的体系结构、class文件和JavaAPI。第一:Java虚拟机Java虚拟机的主要任务是装在class文件并且执行其中的字节码。Java虚拟机Java虚拟机的主要任务是装在class文件并且执行其中的字节码。
-

win11一直弹出default
方法一:1、首先,按键盘上的【Win+X】组合键,或右键点击任务栏上的【Windows开始徽标】在打开的右键菜单项中,选择【设置】2、设置窗口,左侧边栏,点击【隐私和安全性】右侧点击安全性下的【Windows安全中心(适用于你的设备的防病毒、浏览器、防火墙和网络保护)】3、保护区域下,点击【设备安全性】4、内核隔离下,滑动滑
-

sql怎么将日期改为年月
sqlserver里如何将一个日期值格式化输出为YYYY年MM月DD日的格式上面的答案是正确的,但是数据类型没有转换。计算机毕业设计课程设计教程sqlserver增删改查数据库修改内容修改日期时间企鹅=97095639计算机毕业设计数据库课程设计环境调试答辩指导代码讲解十二年经验接下来播放自动连播展开sqlserver截取日期年份和月份使用datepart函
-

怎么保存为sql文件
要导出一个SQL文件,你可以使用SQLServerManagementStudio(SSMS)或者SQLCMD命令行工具。使用数据库管理工具:打开数据库管理工具,如MySQLWorkbench、phpMyAdmin或Navicat。
-

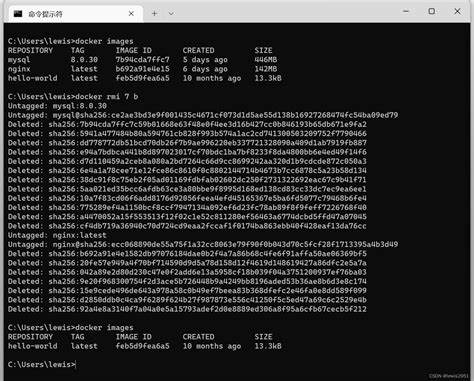
docker镜像推荐
使用DockerHub或其他Docker镜像仓库的API来获取。DockerHub上目前有84个官方镜像仓库,涵盖了Mysql,MongoDB和Redis等常用的服务。常用Docker镜像1.nginxnginx是一个高性能的Web服务器,经常用于部署静态网页或代理服务器。
-

in the public对吗
inpublic还是inthepublic#初中英语#每天学习一点点inpublic:当众.公开当众,公开地,公开的,当众,公开地,当然Ishouldbeashamedtoshowmyfaceinpublic.inthepublic:在公众场合。
-

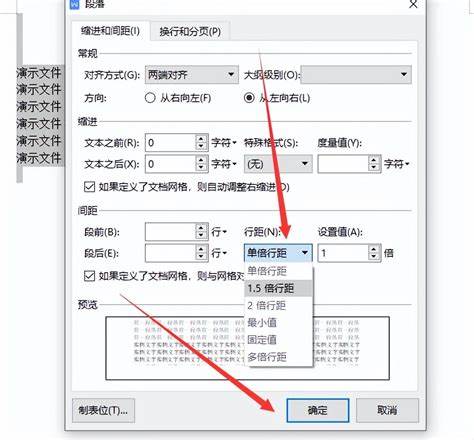
html行间距怎么设置
htmlHTML行间距的设置方法与问题我们可以用:<pstyle="line-height:100%">来设定一段文字内的行距.但我们怎么设定两段文字之间的行距呢?即1<p>一段文字</p>2<p>第二段文字</p>之间的行距怎么设定呢?我可在html中可以通过设置CSS中的line-height属性来改变行间距,可以给line-height设置的值可以是数字,像
-

js深拷贝和浅拷贝原理
-

html中按钮样式
简介:第一种:form表单中使用<button>提交表单<button class="btn btn-Html5和Webpack2:Webpack5打包JS和样式表Html5和Webpack1:Webpack5打然后在按钮标签中使用此选择器即可设置按钮样式css设置按钮样百度文库的方法:定义一个css选择器,然后在按钮标签中使用此选择器即可设置按钮样式。
